11 important HTML topics by Kenno
An attempt to comprehend the basics of the markup language used in web documents.
I mentioned my Techworm 🐛in the previous blog. Those who haven't read it yet can read it here. The thing to worry about is that my Techworm has read that blog too! And it didn't like the Techworm name I gave him at all. It has chosen it's own signature name. From now on it should be called “Kenno”.
Ever since it read that blog, especially the “Future Goals” It's annoying me to write the next blog. I didn't care much at first, I had no clue what to write next. There is no point in making people laugh, just by writing whatever comes to mind. But then strange things began to happen. Every night I saw all the terrible “Errors ” in my dreams. Not a single night passed without these nightmares. Frightened, I noticed that all the hairs on my head were gradually getting stiff. I opened “Outlook ” to do some urgent emails… then I saw that the “VS Code” had been opened instead of “Outlook”. For no reason, I'm getting anxious to explain the difference between the front end and the back end to the delivery guy. I don't know why, instead of refreshing the webpage, I am inspecting it again and again. Very confidently, I'm adding sugar to the boiled eggs and salt to the tea. Leaving all the important work behind, every now and then I am making a draft of something or other. Or as if someone else is making me write it.
A while ago, I finished writing this blog post of "Kenno" and now handing it over to you. Is it important or unimportant? useful or useless? You judge …
1. Hyperlink
In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping. ~ Wikipedia
What is a “link”? What is clicking or tapping? ...we all know that. We also understand that a hyperlink or link is only available in a digital document(website, app in your phone etc.). Clicking or tapping is only possible in a digital document and not in a physical document (paper, books etc.). Today, we all click & tap a lot on a daily basis, it's a normal thing and an easy thing to do. But as a developer, I simply can not ignore the importance of hyperlinks. I often wonder whether the World Wide Web, or HTML even exists today without hyperlinks. I'm sharing a very interesting read about Hyperlink via hyperlink ...and it's giving me goosebumps!
2. Hypertext
Hypertext is text displayed on a computer display or other electronic devices with references (hyperlinks) to other text that the reader can immediately access. ~ Wikipedia
Hypertext is simply a digital document with hyperlink(s) displayed on a digital screen. This blog is a good example of hypertext. It is being displayed on an electronic screen. You can immediately access other text by clicking or tapping the hyperlinks present here.
3. Markup
*Markup refers to data included in an electronic document which is distinct from the document's content in that it is typically not included in representations of the document for end users. * ~ Wikipedia
To understand Markup let us first look at the following pictures.
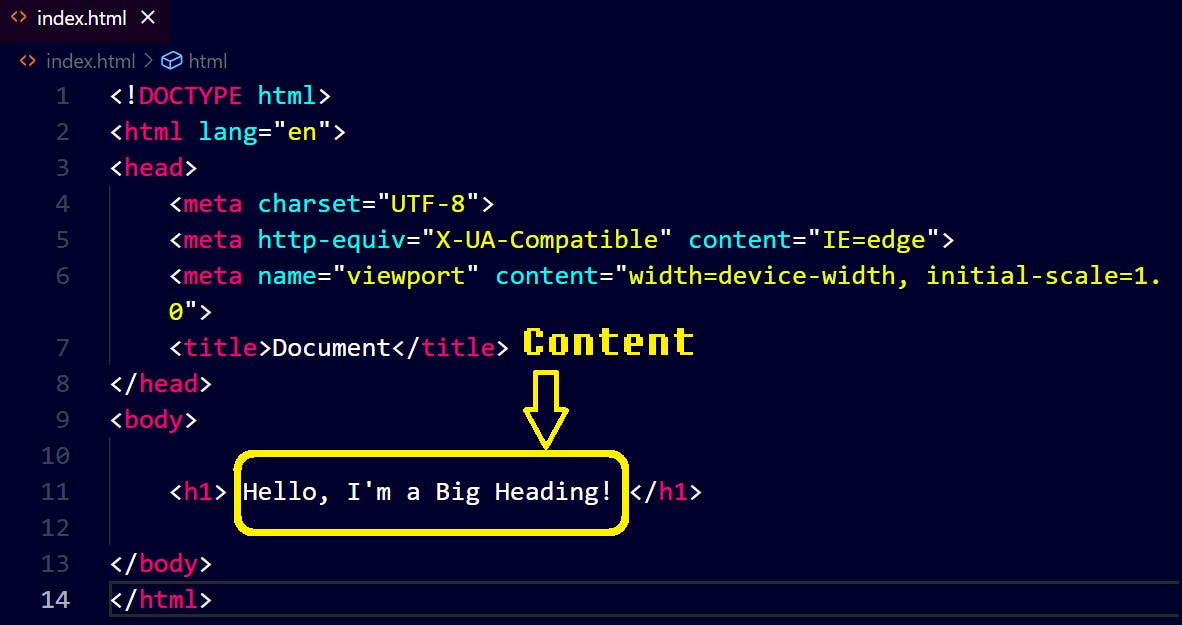
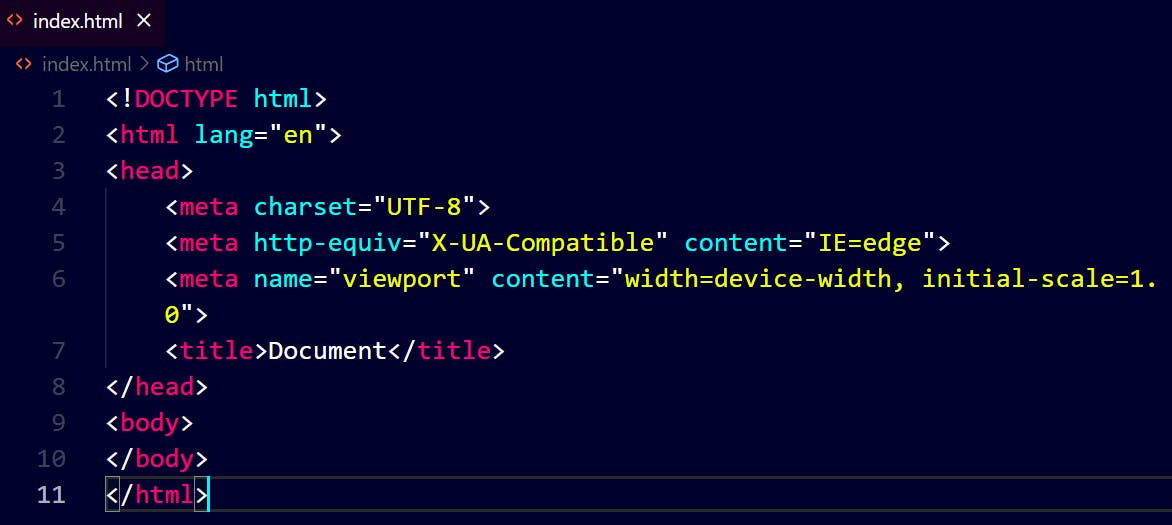
Pic#1 The code & content :

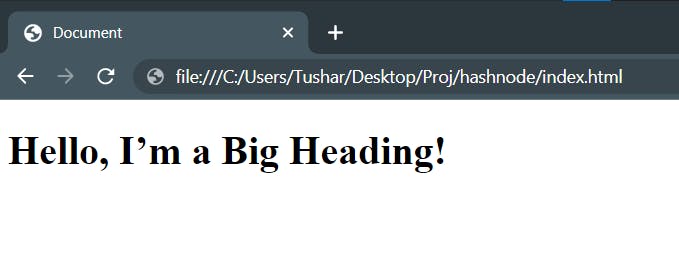
Pic#2 The representation on the webpage:

In Pic#1 we can see a few lines of HTML code and "Hello, I’m a Big Heading!" the content of the document. Don't worry about the codes, just notice that we have a content and some lines of code. In Pic#2 we only have the content "Hello, I’m a Big Heading!" and nothing else. Where did those lines of code go? Well, those lines of code are markup and hence not visible to the end users only content is visible. In this example, everything is Markup except the content.
4. Markup Language
*A set of rules governing what markup information may be included in a document and how it is combined with the content of the document in a way to facilitate use by humans and computer programs. * ~ Wikipedia
How the content of the document will be displayed on the screen is defined & controlled by the Markup language. For example, if we wrap "Hello, I’m a Big Heading!" with tags it's displayed as a heading. If we wrap the same "Hello, I’m a Big Heading!" with
5. Hypertext Markup Language
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. ~ Wikipedia
An HTML document is a collection of markup codes, contents & hyperlinks. Let's assume we have a simple text document on our local computer and we want to display the content of the document in a web browser. We can do this using HTML. However, HTML is not a programming language. It only provides structure to a document. If you are curious to know How HTML has evolved over time then please check this out.
**6. HTML Element **
<body>
<h1>Hello, I’m a Big Heading!</h1>
<p>Hello, I’m a paragraph</p>
</body>
A typical HTML element starts with an opening tag, ends with a closing tag and has some content in between. No matter how big or small the element is the basic structure remains the same:
<opening tag> some content </closing tag>
Also, multiple HTML elements can be used inside one single element. In the above code snippet the body element contains the following elements.
<h1> & <p>
The
<html>
element is known as the root element. Different elements define different things.
<body>
defines the body
<h1>
defines a heading
<p>
defines a paragraph of the document. One can use
<p>
element and increase the font size to make it look like a heading instead of actually using an
<h1>
element, but it's not recommended. One can read more about HTML elements here.
7. Source Code Editor & Boilerplate
A source-code editor is a text editor program designed specifically for editing source code of computer programs. ~Wikipedia
Technically HTML codes can be written in the default text editor of the operating system, but it's impractical and unproductive for obvious reasons. Some popular code editors are Atom, Notepad++, Sublime Text, VS Code etc. Try a couple of these first and then pick the one you liked the most. My favorite is VS Code so far.
A Boilerplate is a reusable template to quickly start building HTML pages. Boilerplate saves time for developers. Imagine typing the following codes manually every time you need to build an HTML page.

To automatically generate an HTML boilerplate in VS Code hit "!" and Enter. All the elements of an HTML Boilerplate are nicely explained here.
8. HTML Semantic Elements
HTML elements with meaningful names are known as semantic elements. It is meaningless to use
<div class="header">
Instead of
<header>
use
<p id="footer">
Instead of
<footer>
To improve our code quality we should spend a good amount of time understanding the usage of each semantic element. It increases the code readability for other developers in the team and accessibility for end users and search engines.
9. Overusing DIVs
Being a non-semantic element a
<div>
can contain almost any kind of content. But unnecessary & over usage of
<div>
elements reduce code readability and accessibility.
It often happens to beginners, that they know they should use more semantics and fewer divs but... ultimately end up doing the opposite for various reasons. I call this unique situation the "DIV DILEMMA". I have faced div dilemma many times. And I gradually improved with practice.
10. HTML Block and Inline Elements
This is the most important topic of all topics discussed so far. Block and inline are display values of HTML elements. The default display value of the block element is block & default display value of the Inline element is Inline.
The code (Block Element):

The output (Block Element):

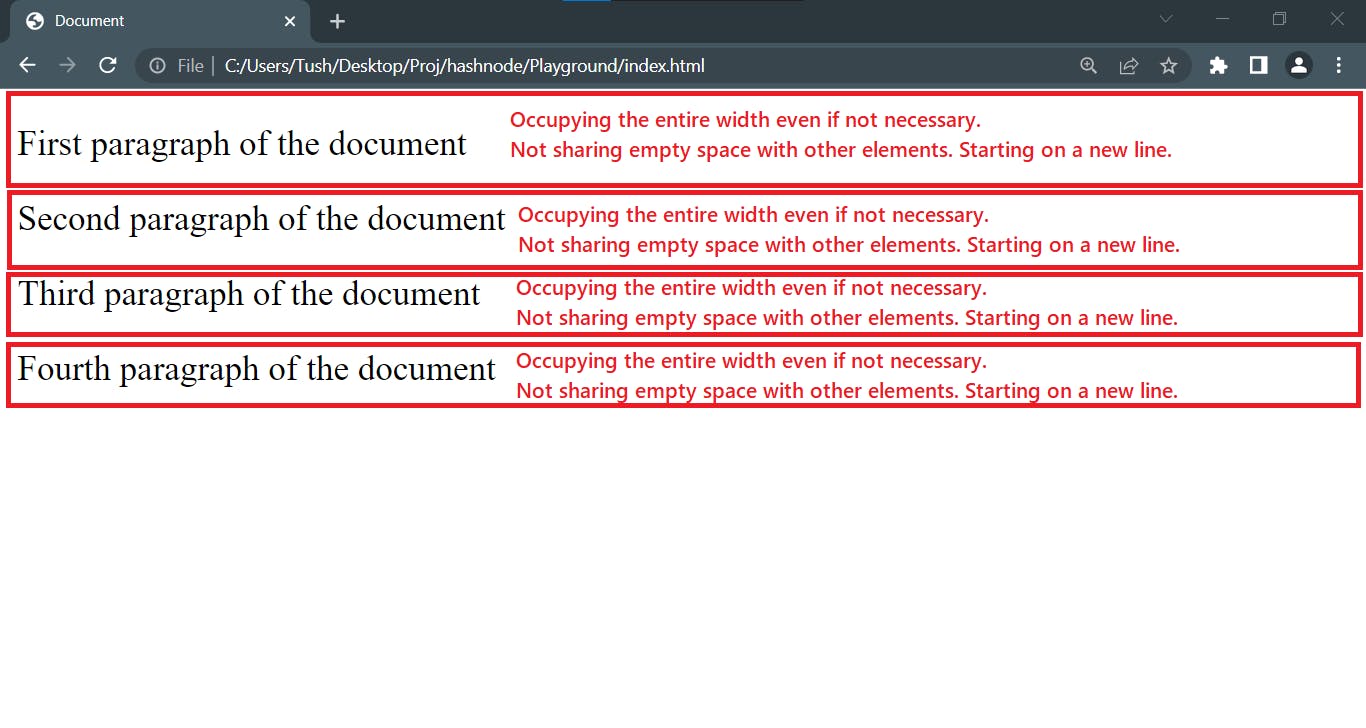
Since
<p>
element is a block-level element it will not allow another element to sit in the same line.
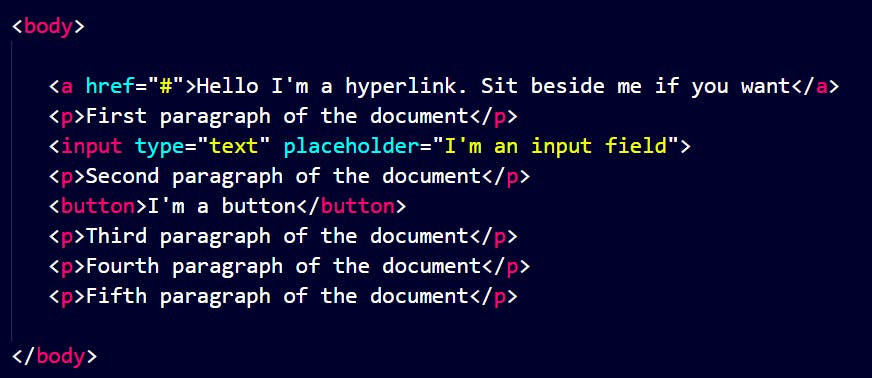
The code (Inline Element):

The output (Inline Element):

Since
<a> <input> <button>
are inline elements, they can sit beside each other in the same line.
The code (Block + Inline Element):

The output (Block + Inline Element):

When we use (1) Couple of block-level elements consecutively they all will sit on top of each other, (2) Couple of inline elements consecutively they all will sit beside each other in the same line. (3) A block-level element in between inline elements, they all will sit on top of each other. (4) A inline element in between block-level elements they all will sit on top of each other. This is the default behavior of block level & inline elements. Of course, we can modify the default behavior using CSS as per our requirements.
11. Fault-Tolerant HTML
Nobody likes errors. But errors are blessings in disguise for developers. Let's assume a developer wrote 500 lines of code and missed a semicolon somewhere, but the code got executed without throwing an error. What will happen? Well, the developer will be happy because the code was executed without error! But things will start to get ugly after this point. The output of the incorrect code will be extremely weird and the life of the developer will turn into hell to find one missing semicolon manually in 500 lines.
But a Fault-Tolerant language will ignore small mistakes made by the developer while coding and try to maintain the expected result as long as it could. HTML is considered as a Fault-Tolerant language. Look at the screenshots of some HTML codes and their outputs.
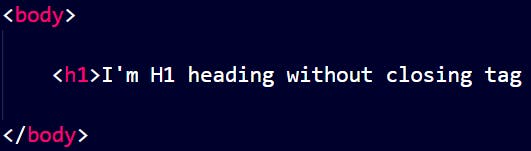
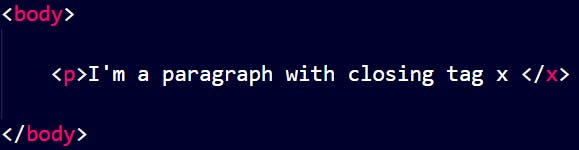
Fault-Tolerant Code1:

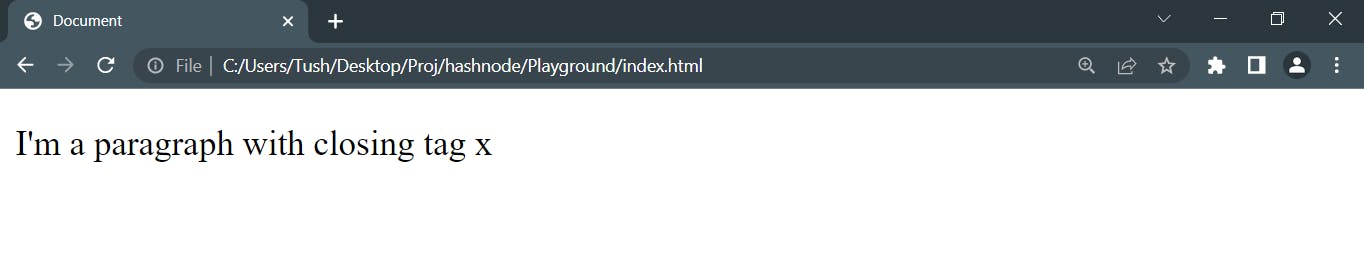
Fault-Tolerant Output1:

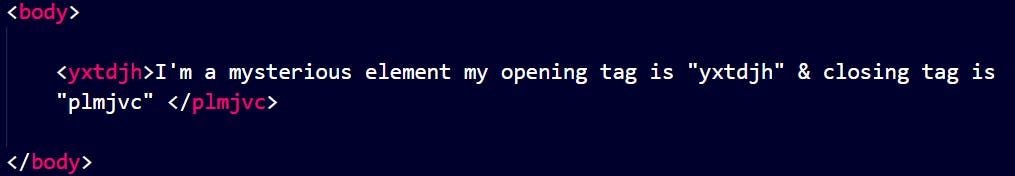
Fault-Tolerant Code2:

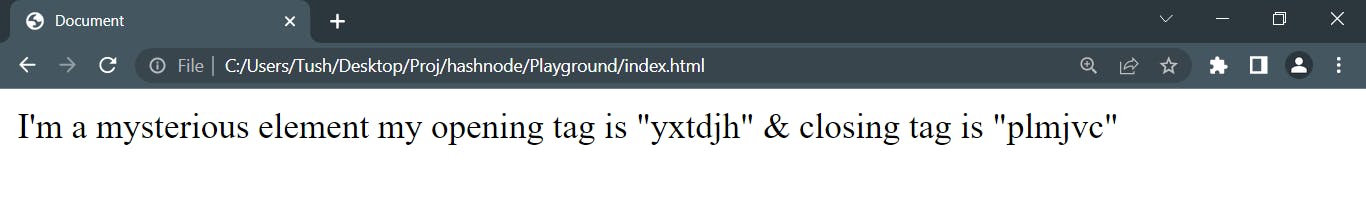
Fault-Tolerant Output2:

Fault-Tolerant Code3:

Fault-Tolerant Output3:

The Fault-Tolerant nature of a language is not a license to make careless mistakes. One should always follow HTML Style Guides & best practices 1 2.
12. Design to HTML (Bonus Topic)
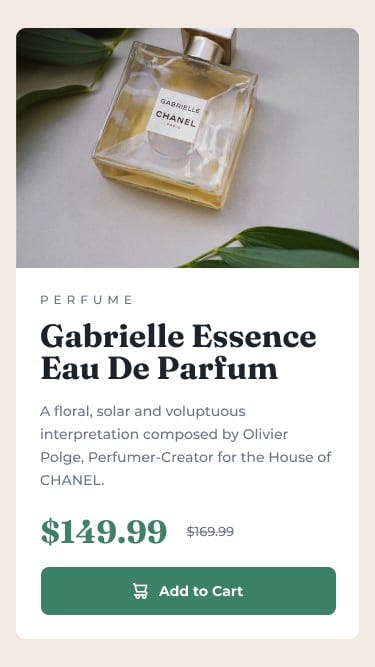
When starting a project, I always focus on understanding the design/mockup before jumping to code. Each design tells a story, and I listen attentively to translate it into an HTML structure using appropriate elements. Let's take an example of the following design from Frontendmentor and start with a mobile-first workflow.
Mobile View

Desktop View

For the mobile view, the design is divided into two parts: "product-image" on top and "product-info" at the bottom. I can put both the parts into one element maybe an article element and it will also help me to apply margins around it as per the design. So, I’m thinking I can start working with a structure like this:
<body>
<main>
<article id="product-card">
<section id="product-image">
</section>
<section id="product-info">
</section>
</article>
</main>
</body>
“product-image” is different for both views. So I’ll be using background: url() in my CSS file rather than using <img> inside "product-image" to statically link the image. This way it will be also easier for me toggle and control the images for different views in media query.
In "product-info"
PURFUME looks like a "product-category"
“Gabrielle Essence Eau De Parfum” looks like a product name and will use <h1> for this.
The paragraph looks like a "product-description" hence will use <p> for this.
$149.99 $169.99 will also go into a separate <p> and will simply call it "product-price"
I’ll use a button element for Add to Cart along with the icon-cart.svg and hover effect for the active state.
“product-info” needs some padding.
For the desktop view, the “product-image” is on the left and the “product-info” is on the right. Which means I need to use “flex” in the “product-card”.
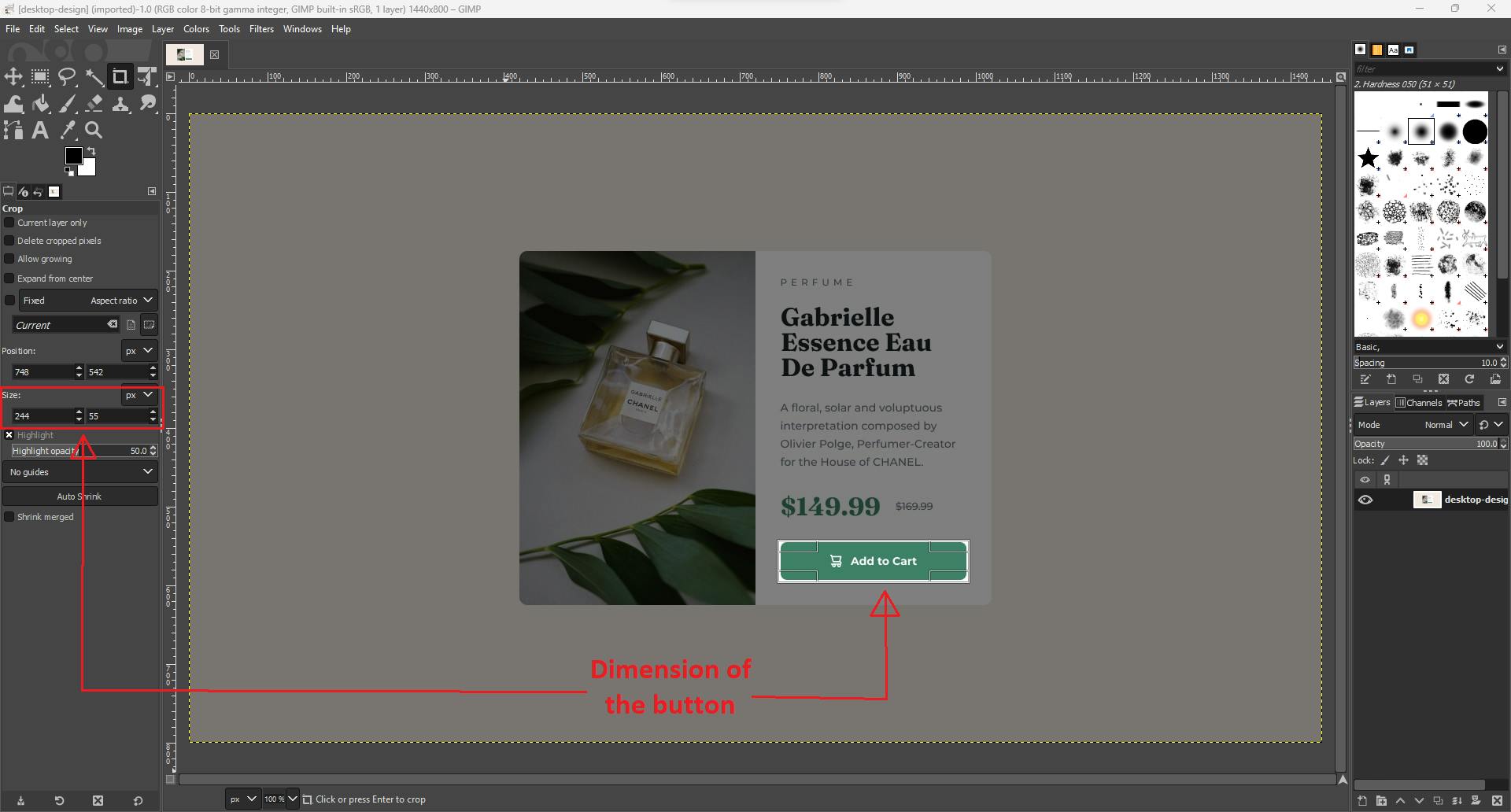
Measuring dimensions📐
In free frontendmentor challenges we don’t get the Sketch and Figma design files with the dimensions of the elements and other details. We can use a graphics editor like GIMP. Here’s how we can measure different elements using GIMP:


13. Hypermedia (Bonus Topic)
Hypermedia, an extension of the term hypertext, is a nonlinear medium of information that includes graphics, audio, video, plain text and hyperlinks. This designation contrasts with the broader term multimedia, which may include non-interactive linear presentations as well as hypermedia. ~Wikipedia
Hypermedia is a more advanced form of hypertext that combines multiple types of media, such as images, audio, and video, with text to create a better user experience in a non-linear or straightforward manner.
14. Effective class and ID names (Bonus Topic)
When choosing class and ID names for HTML elements, it's important to use names that are descriptive, meaningful, and easy to understand. Here are some suggestions for effective class and ID names:
Be descriptive: Choose names that accurately describe the purpose or function of the element. This makes it easier for other developers (including yourself) to understand the code and its structure.
Use meaningful names: Aim for names that convey the purpose or meaning of the element. Avoid generic or ambiguous names that don't provide much context.
Be consistent: Establish a consistent naming convention throughout your project. This helps maintain a clear and organized codebase.
Use lowercase and hyphen-separated words: Stick to lowercase letters and separate words with hyphens (-) for class and ID names. This improves readability and is a commonly accepted convention.
Keep it concise but not overly abbreviated: Use concise names that are easy to read and understand. Avoid excessively long names, but also avoid overly abbreviated names that may be difficult to decipher.
Avoid using presentational or stylistic names: Class and ID names should reflect the purpose or function of an element, not its appearance or style. Separating structure and presentation (using CSS for styling) makes your code more maintainable and reusable.
For example, consider using class and ID names like:
<header id="main-header" class="site-header">...</header> In this example, the ID "main-header" and the class "site-header" provide a clear indication that this is the main header of the website.
<nav id="main-nav" class="site-nav">...</nav> Here, the ID "main-nav" and the class "site-nav" indicate that this is the main navigation section of the website.
<main id="content" class="site-content">...</main> The ID "content" and the class "site-content" convey that this is the main content area of the website.
<section id="about" class="section-about">...</section> In this example, the ID "about" and the class "section-about" describe that this section is specifically about a particular topic.
<article id="blog-post-1" class="blog-post">...</article> Here, the ID "blog-post-1" and the class "blog-post" indicate that this is an individual blog post within the blog section.
By using semantic elements along with descriptive and meaningful class and ID names, you can create a well-structured and easily understandable HTML codebase. It helps improve code readability, maintainability, and the overall organization of your web page.
15. Accessibility (Bonus Topic)
Accessibility refers to the practice of designing and developing websites, applications, and other digital content in a way that ensures equal access and usability for people with disabilities. It involves removing barriers and providing accommodations to make digital content accessible to individuals with diverse abilities and impairments.
Accessibility aims to ensure that people with disabilities can perceive, understand, navigate, and interact with digital content effectively. This includes individuals with visual, auditory, motor, or cognitive disabilities, as well as those with temporary impairments or situational limitations.
Some common accessibility considerations include:
Visual accessibility: Providing alternatives for non-text content, such as images, through the use of alt text, captions, or transcripts. Ensuring sufficient color contrast for readability and allowing users to adjust text size.
Auditory accessibility: Providing captions or transcripts for audio and video content, and ensuring that important audio information is also conveyed visually or through alternative means.
Motor accessibility: Ensuring that interactive elements can be accessed and operated using various input methods, such as keyboard navigation or voice commands. Providing sufficient time for users to interact with content, and avoiding content that may cause seizures.
Cognitive accessibility: Simplifying and organizing content, using clear and concise language, and providing consistent navigation and layout. Avoiding distracting or confusing elements that may hinder comprehension.
Accessibility is guided by standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) developed by the World Wide Web Consortium (W3C). These guidelines provide a framework for creating accessible digital content and are widely recognized and adopted as best practices.
By embracing accessibility, websites and digital products can be made more inclusive, enabling people with disabilities to fully participate in the digital world and access information and services on an equal basis with others.
Accessibility is important for every website because it ensures that people with disabilities or impairments can access and interact with the content effectively. Here are a few reasons why accessibility is crucial:
Inclusivity: Accessible websites allow people with disabilities to have equal access to information and services. It promotes inclusivity by ensuring that everyone, regardless of their abilities, can navigate, understand, and interact with the website.
Legal requirements: Many countries have laws and regulations that require websites to be accessible. Non-compliance can result in legal consequences and penalties. By adhering to accessibility guidelines, you can ensure your website meets the legal requirements.
Better user experience: Accessibility improvements often benefit all users, not just those with disabilities. For example, captions on videos can benefit users who are in a noisy environment or those who prefer reading captions. Clear and well-structured content benefits everyone by making it easier to understand and navigate.
SEO advantages: Accessible websites tend to have better search engine optimization (SEO). Search engines favor websites that provide good user experiences, including accessibility features. By making your website accessible, you can potentially improve your search engine rankings and reach a wider audience.
Future-proofing: As technology evolves, accessibility becomes even more crucial. By building an accessible website, you future-proof it against changing technologies and ensure that it remains usable for a diverse range of users.
By prioritizing accessibility in website development, you create a positive impact by reaching a broader audience, complying with legal requirements, enhancing user experience, and ensuring your website remains relevant in the long run.
Thank you very much for reading this post 🙏 Feel free to share your thoughts, suggestions, comments & questions and I'll relay it to "Kenno" ... have a great day🙂